Belajar Dasar CSS
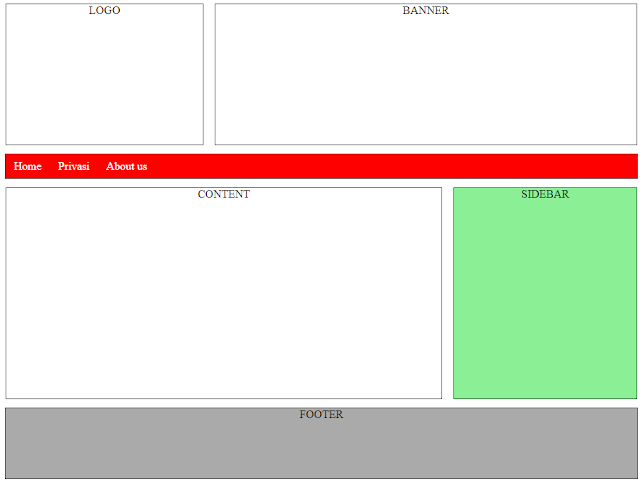
Assalammu'alaikum WR.WB Kembali lagi di blog saya. Disini saya akan memberitahukan kepada rekan rekan tentang bagaimana cara membuat kotak sederhana dengan CMS Sebelum kita memasuki CSS pastikan anda sudah terhubung dengan XAMPP Ketika anda sudah memasuki xampp klik start pada Apache dan MySQl setelah itu barulah rekan rekan bisa memasuki aplikasi CSS kalau kita ingin membuat kotak melalui CSS tentunya kita memerlukan kode, nah disini kita menggunakan 2 kode yaitu index.html dan style.css Berikut adalah kodenya : 1.index.html <!DOCTYPE html> <html> <head> <title>latihan4</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="kotak1"></div> <div class="kotak2"></div> <div class="kotak3"></div> <div c...