Cara Membuat Layout Sederhana Dengan HTML & CSS
Assalammu'alaikum WR.WB
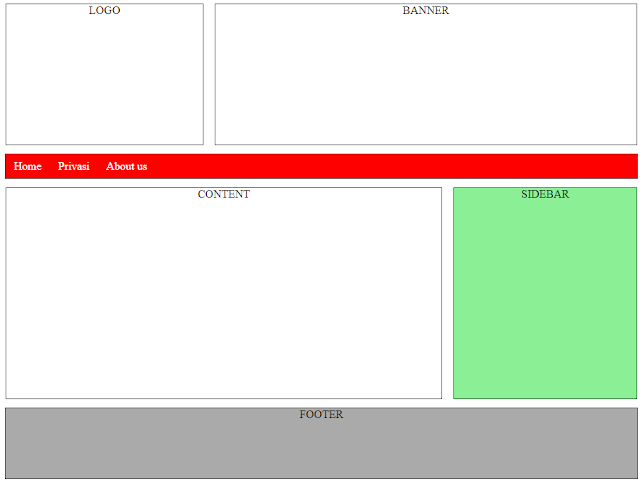
Hai teman coding,kali ini kita akan membuat template sederhana dengan menggunakan HTML dan CSS. Contoh yang akan kita buat adalah seperti gambar di bawah ini :
--------------------------------------------------------------------------------------------------------------------------
oke langsung saja kita buat file pertama yaitu index html.nah setelah itu kita buat beberapa div seperti kode di bawah ini dengan class namenya masing masing
<!DOCTYPE html>
<html>
<head>
<title>Layout Sederhana</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<center>
<div class="induk">
<div class="LOGO">LOGO</div>
<div class="BANNER">BANNER</div>
</div>
<div class="MENU" align="Left></div>
<a href=""><li class="nav-menu">Home</li></a>
<a href=""><li class="nav-menu">Privasi</li></a>
<a href=""><li class="nav-menu">About us</li></a>
</div>
<div class="container">
<div class="CONTENT">CONTENT</div>
<div class="SIDEBAR">SIDEBAR</div>
</div>
<div class="FOOTER">FOOTER</div>
</center>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
.induk{
width: 900px;
margin-top: 12px;
overflow: auto;
}
.LOGO{
width: 280px;
min-height: 200px;
background: white;
border: 1px solid #333;
float: left;
}
.BANNER{
width: 600px;
min-height: 200px;
background: white;
border: 1px solid #333;
float: right;
}
.MENU{
width: 900px;
height: auto;
background: red;
border: 1px solid #333;
margin-top: 12px;
overflow: auto;
}
.container{
width: 900px;
margin-top: 12px;
overflow: auto;
}
.CONTENT{
width: 620px;
min-height: 300px;
background: white;
border: 1px solid #333;
float: left;
}
.SIDEBAR{
width: 260px;
min-height: 300px;
background: #8bef96;
border: 1px solid #333;
float: right;
}
.FOOTER{
width: 900px;
height: 100px;
background: #aaa;
border: 1px solid #333;
margin-top: 12px;
}
.nav-menu{
font-family: Roboto;
list-style-type: none;
padding: 8px 12px;
color: white;
float: left;
}
.nav-menu:hover{
background: #333;
}
Hai teman coding,kali ini kita akan membuat template sederhana dengan menggunakan HTML dan CSS. Contoh yang akan kita buat adalah seperti gambar di bawah ini :
--------------------------------------------------------------------------------------------------------------------------
oke langsung saja kita buat file pertama yaitu index html.nah setelah itu kita buat beberapa div seperti kode di bawah ini dengan class namenya masing masing
<!DOCTYPE html>
<html>
<head>
<title>Layout Sederhana</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<center>
<div class="induk">
<div class="LOGO">LOGO</div>
<div class="BANNER">BANNER</div>
</div>
<div class="MENU" align="Left></div>
<a href=""><li class="nav-menu">Home</li></a>
<a href=""><li class="nav-menu">Privasi</li></a>
<a href=""><li class="nav-menu">About us</li></a>
</div>
<div class="container">
<div class="CONTENT">CONTENT</div>
<div class="SIDEBAR">SIDEBAR</div>
</div>
<div class="FOOTER">FOOTER</div>
</center>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------
.induk{
width: 900px;
margin-top: 12px;
overflow: auto;
}
.LOGO{
width: 280px;
min-height: 200px;
background: white;
border: 1px solid #333;
float: left;
}
.BANNER{
width: 600px;
min-height: 200px;
background: white;
border: 1px solid #333;
float: right;
}
.MENU{
width: 900px;
height: auto;
background: red;
border: 1px solid #333;
margin-top: 12px;
overflow: auto;
}
.container{
width: 900px;
margin-top: 12px;
overflow: auto;
}
.CONTENT{
width: 620px;
min-height: 300px;
background: white;
border: 1px solid #333;
float: left;
}
.SIDEBAR{
width: 260px;
min-height: 300px;
background: #8bef96;
border: 1px solid #333;
float: right;
}
.FOOTER{
width: 900px;
height: 100px;
background: #aaa;
border: 1px solid #333;
margin-top: 12px;
}
.nav-menu{
font-family: Roboto;
list-style-type: none;
padding: 8px 12px;
color: white;
float: left;
}
.nav-menu:hover{
background: #333;
}


Komentar
Posting Komentar